الگوریتم موبایل گدون چیست؟ چه تاثیراتی بر سئو سایت ها دارد؟ چگونه از این الگوریتم در امان باشیم؟
الگوریتم موبایل گدون : از دیگر الگوریتم هایی محسوب می شود که در اردیبهشت ماه 94 منتشر شد از اهداف این الگوریتم مطابقت وب سایت ها با موبایل و تبلت می باشد که در ادامه این مقاله بیشتر این مورد را مورد بررسی قرار می دهیم.
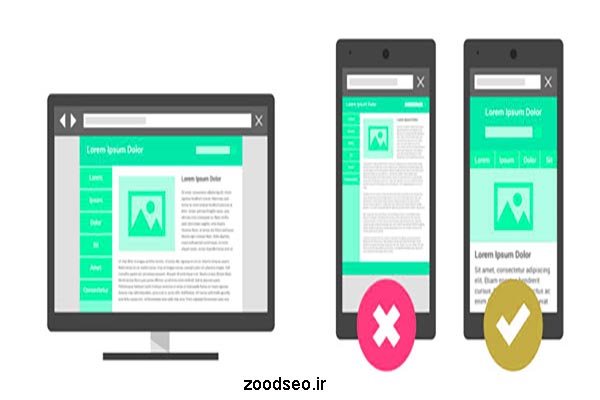
هدف از الگوریتم موبایل گدون بررسی وب سایت ها به منظور هماهنگی و سازگاری با موبایل و تبلت می باشد که در واقع باید موبایل پسند به حساب بیاید. پس گوگل رتبه وب سایت هایی که برای واکنش گرا بودن سایتشان کاری نکرده بودند رو کاهش داد.

به چه صورت سایتم را برای الگوریتم موبایل گدون بهینه کنم؟
- از ابزار تست موبایل فرندلی گوگل میتوانید استفاده کنید. این لینک
- از گوگل آنالیتیکس استفاده کنید.
الگوریتم موبایل گدون چه تاثیری بر سئوی سایت دارد:
مبنای این الگوریتم بررسی جداگانه ی صفحات سایت است و رتبه های صفحات را جدا جدا مشخص می کند.
در واقع این الگوریتم به شکل site-wide ارزیابی نمی شود.
همانگونه که گفتیم ریسپانسیو بودن سایت خیلی روی افزایش رتبه و بهبود سئو تاثیرگذار است و باعث افزایش ترافیک سایت میشود.
با مقاله الگوریتم کافئین همراه ما باشید.
بالا بردن کیفیت طراحی سایت ها به خاطر این الگوریتم:
همینطور که گفته شد روی کار آمدن این الگوریتم بسیاری از کارفرماها و صاحبان سایت ها را نگران کرد، ولی برای موبایل بازها خبر خیلی خبر خوبی بود.
این سخت گیری های گوگل باعث میشود که به کیفیت سایت ها توجه بیشتری بشود،
و طراحان و شرکت های طراحی سایت وقت و دقت بیشتری صرف کنند تا کیفیت وب گردی در جامعه افزایش پیدا کرده و به کاربران و راحتی آنها اهمیت بیشتری داده شود .

چگونه میتوان از الگوریتم موبایل گدون در امان بود:
اولین کاری که می توانید انجام دهید این است که ببینید گوگل راجع به سایت شما چه نظری دارد.
به منظور انجام این کار یک روش ساده وجود دارد؛ وب سایت تان را با موبایل خودتون در گوگل سرچ کنید،
اگر دارای تگ mobile-friendly باشد از لحاظ گوگل سایتتون برای موبایل مناسب است.
روش دیگری که وجود دارد صفحه ای است که گوگل راه اندازی کرده است تا صاحبان وب ها بتوانند پی ببرند که سایتشان از نظر گوگل مناسب است یا خیر.
در این صفحه با وارد کردن آدرس سایت ، آن را بررسی می کند که آیا برای موبایل سایت شما مناسب است یا خیر. این لینک
شایعه هایی که در مورد موبایل گدون وجود دارد:
بسیاری بی آنکه خبر این الگوریتم را از منبع اصلی آن پی گیری کنند شایعه کردند که همه ی سایت های غیر واکنش گرا قرار است از نتایج جست و جوهای گوگل حذف بشوند،
و گمان می کردند که اگر سایتشان ریسپانسیو نباشد حتما ورشکست میشوند!
چرا گوگل با آوردن این الگوریتم همه را وحشت زده کرد؟
گوگل اغلب هزینه های تبلیغاتی خودش رر از نسخه ی دسکتاپ کسب می کند.
به همین دلیل درآمدش در قسمت تبلیغات موبایل کمتر است و مهم ترین دلیلش هم این بوده که تبلیغ دهنده ها وب سایت ریسپانسیو نداشتند،
و مخاطبان میزان فعالیتشان در چنین سایت هایی با موبایلشان کمتر بود ، و این نقص در سایت سبب می شد که به تبلیغ در موبایل تمایلی نداشتند،
و این اتفاق باعث شد که درآمد این بخش از گوگل کم شود.
گوگل برای برطرف کردن این مشکل این الگوریتم را وارد کرد تا تبلیغ دهندگان نتیجه بهتری از تبلیغشان در موبایل ها بگیرند،
تا گوگل به درآمد بیشتری دست پیدا کند؛ البته منصفانه نیست که میزان افزایش راحتی مخاطبان را در این حالت در نظر نگرفت.

فاکتور های لازم برای صفحات موبایل فرندلی
اگر یک صفحه وب برچسب سازگار با تلفن همراه یا موبایل فرندلی داشته باشد باید معیارهای زیر را دارا باشد:
- از نرم افزارهای غیر رایج در دستگاههای تلفن همراه مثل Flash استفاده ای نمیکند!
- از متنی که برای خواندن آن نیازی به بزرگنمایی نباشد استفاده میکند که با تلفن همراه بتوان آن را خواند.
- محتوا را اندازه صفحه قرار میدهد تا مخاطب برای خواندن محتوا به پیمایش افقی نیازی نداشته باشد.
- از پیوندها به درستی استفاده میکند و آن ها را از هم تفکیک میکند تا بتوان از آن ها به شکل صحیح استفاده کرد.
گوگل هم اکنون از الگوریتم Mobilegeddon یا برچسب موبایل فرندلی را به عنوان فاکتور مهمی برای رتبه بندی در سراسر جهان بهره میبرد.
همانگونه که قبلاً گفتیم این الگوریتم برای صفحات منفرد به کار میرود نه برای کل وب سایت ،
در نتیجه بسیاری از سرویسهای آنلاین سعی میکنند تا سایتهای تلفن همراه خود را ارتقا دهند.
ممکن است که با انتشار الگوریتم موبایل گدون از طرف جامعه متخصصان سئو واکنش زیادی وجود داشته باشد،
زیرا هیچ کس در خارج از این جامعه خبر ندارد کاهش رتبه سایت در موتور جستوجوی گوگل چه میزان ضرر دارد،
و می تواند آسیب های زیادی به سایت وارد کند یا حتی به گونه ای آخرالزمانی برای سایت حساب میشود،
با وجود همه این موارد میدانیم که برچسب موبایل فرندلی یا سازگار با موبایل،
فقط یکی از هزاران عاملی است که گوگل برای رتبه بندی نتایج جستوجو از آن ها استفاده میکند.
گوگل نمیخواهد تبلیغات سایتها را فقط به خاطر سازگار بودن با موبایل انتشار دهد بلکه هنوز هم مرتبط و مفید بودن تبلیغات برای او دارای اهمیت است.

به چه دلیل الگوریتمهای موبایل فرندلی طراحی شد؟
در گذشته موبایل یک وسیله تقریباً لاکچری به حساب می آمد و تنها تعداد کمی از افراد در هر خانواده از آن استفاده میکردند.
به طور قطع در آن زمانکه اینترنت همراه هم خیلی همه گیر نبود مخاطبان موبایل درصد بسیار اندکی از بازدیدکنندگان سایتها را شکل میدانند.
به مرور از 2010 به بعد با گسترش اینترنت همراه و معرفی موبایلهای لمسی ، تعداد کاربران موبایلی زیاد شد و روز به روز افراد بیشتری برای وبگردی از موبایل استفاده کردند.
ولی مشکلی که در وبگردی با موبایل وجود داشت این بود که سایتها با اندازۀ صفحۀ نمایشگرهای موبایل یکی نبودند.
به همین دلیل استفاده از آنها در نمایشگرهای موبایل بسیار خسته کننده و سخت بود.
از جهتی میدانید که بیشتر درآمد گوگل از راه تبلیغات کلیکی تامین میشود.
طبیعتاً هنگامی که کاربران نتوانند به راحتی از یک سایت استفاده کنند، به سرعت آن را ترک کرده و کاری به تبلیغات هم ندارند.
به همین خاطر گوگل تصمیم گرفت برای بهبود تجربۀ کاربری مخاطبان (و حفظ درآمد خود!!!) به راه حلی پیدا کند.
3 راه برای ایجاد یک سایت موبایل-فرندلی

1.سایتهای واکنش گرا با بوت استرپ (Bootstrap)بوت استرپ
بوت استرپ یک فریمورک برنامه نویسی است که برای ساخت سایتهای ریسپانسیو از آن استفاده می کنند.
سایتهای ریسپانسیو (و یا واکنشگرا) نوشتهها و اِلمانهای تصویری خود را برای نمایش در موبایل عوض میکنند.
بوت استرپ هر صفحه از سایت شما را به 12 قسمت مساوی تقسیم میکند.
به این گونه هنگامی که کاربر توسط تلفن همراه خود وارد سایت میشود،
این 12 قسمت با یک ضریب تناسب، کوچکتر میشوند تا هر قسمت از سایت شما به شکل صحیحی در نمایشگر موبایل نمایش داده شود.
برای مثال نوشتهها را از چینش سه ستونی به یک ستون تبدیل میکنند تا کاربران به اسکرول افقی نیازی نداشته باشند؛
یا سایز عکسها را کاهش میدهد و تغییرات دیگری که همه چیز مطابق خواسته کاربران باشد.
در این شیوه، نسخۀ موبایل و دسکتاپ هر دو بر روی دامنۀ اصلی قرار دارند و دارای محتوای یکسانی هستند.
البته بعضی از طراحان وب امکان دارد بخشی از محتوای نسخۀ دسکتاپ را هنگام نمایش در موبایل حذف کنند.
علت این کار میتواند محدودیت فضا در نمایشگرهای موبایل باشد ولی در هر حال این کار تأثیر آن محتوا در رتبهبندی سایت را کاهش میدهد.
نکته:
درست است که واکنش گرا شدن اولین قدم برای داشتن یک سایت موبایل فرندلی است ولی باید به تجربۀ کاربری (UX) سایتتان حواستان هم باشد.

۲.نسخۀ موبایل روی زیردامنه (M.dot site)
سایت موبایل محور
تا کنون به آدرس (URL) سایت فیسبوک در موبایل توجه داشته اید؟ در صورتی که آدرس فیسبوک در نسخۀ دسکتاپ facebook.com موجود است، ولی آدرس نسخۀ موبایلی m.facebook.com میباشد.
هر چند این سایتها هم با بوت استرپ واکنش گرا میشوند ولی نسخههای موبایل و دسکتاپ دارای آدرسهای متفاوتی هستند.
البته گوگل پیشنهاد میکند به جای این کار سایت خود را به صورت ریسپانسیو طراحی کنید. زیرا نگهداری و اجرا چنین سایتهایی مقداری سخت است .
برای نمونه در صورتی که این شیوه را به شکل صحیح پیادهسازی نکنید،
امکان دارد گوگل هر نسخۀ را به عنوان سایتی جداگانه در نظر بگیرد و شما را به خاطر داشتن محتوای تکراری (Duplicate Content) جریمه کند!
3 .سایتهای داینامیک سروینگ (Dynamic Serving)
سایتهایی از قبیل دیجیکالا که بخش زیادی از مشتریان آنها را کاربران موبایل تشکیل میدهند، باید به بهبود تجربۀ کاربری خود توجه بیشتری داشته باشند؛
زیرا رضایت و راحتی مخاطبان در میزان فروش محصولاتشان تاثیر زیادی دارد؛ پس آنها نمیتوانند فقط به ریسپانسیو بودن سایت خود راضی باشند.
این سایتها از شیوه ای به نام Dynamic Serving استفاده میکنند. در این روش برخلاف روش قبلی آدرس سایت ثابت میماند،
اما کدهای HTML برای نمایش در صفحات موبایل سایت کاملاً بهینه میشوند. معمولاً بین این دو نسخه (دسکتاپ و موبایل) تفاوتهای زیادی موجود است.
سه نکته مهم درباره الگوریتم Mobilegeddon:
Mobilegeddon، صفحات را به صورت جداگانه مورد بررسی قرار میدهد.
یعنی اگر یک صفحه ریسپانسیو نباشد، بر روی صفحات ریسپانسیو تاثیر منفی از نظر سئو نخواهد گذاشت.
این الگوریتم، Real Time است. به ابن معنی که اگر سایت خود را بهتر کنید و به سمت موبایل فرندلی بودن حزکت کنید، از نظر رتبه ارتقا پیدا خواهید کرد.
حد میانهای برای یک صفحه در الگوریتم موبایل گوگل وجود ندارد. یعنی یک صفحه، یا موبایل فرندلی هست و یا نیست. حد وسط وجود ندارد.
در نهایت اگر بخوایم جمع بندی از مطالبی که گفته شده داشته باشیم باید بگوییم که گوگل برای گسترش دوستی با موبایل در سال ۲۰۱۵ الگوریتم Mobilegeddon رو منتشر کرد،
و اون رو سیگنالی برای رتبه بندی دانست که این الگوریتم خبری خوب برای موبایل بازها و خبر نه چندان بدی برای سئو کاران به حساب می آمد.
اگه سایتی برچسب سازگاری با موبایل یا موبایل فرندلی داشته باشد به رتبه خودش در نتایج جستوجوی گوگل کمک کرده است.

الگوریتم موبایل گدون یا اصطلاحاً موبایل فرندلی گوگل، پایه و اساس همه تغییرات و آپدیتهای SERP موبایل رو به وجود آورد.
این مسئله باعث شد تا مردم پول خود رو در سایتهاشون سرمایه گذاری کنند تا صاحب سایتی موبایل فرندلی باشند.
این مسئله باعث هموارتر شدن زمینه پیشرفت برای صنعت شد. اگرچه در معنای واقعی تاثیر گذاری این الگوریتم امکان داره کم باشد اما یکی از مهمترین نقاط عطف الگوریتمهای گوگل به حساب می آید .
Mobilegeddon نامی برای به روزرسانی الگوریتم موتور جستجوگر گوگل در 21 آوریل 2015 است. این اصطلاح توسط چاک پرایس در پستی که برای Search Engine Watch در 9 مارس 2015 نوشته شده است ، ابداع شده است.
تأثیر اصلی این به روزرسانی اولویت دادن به وب سایت هایی بود که به خوبی در تلفن های هوشمند و سایر دستگاه های تلفن همراه نمایش داده می شوند. این تغییر بر جستجوهای انجام شده از طریق رایانه رومیزی یا لپ تاپ تأثیری نگذاشته است.
گوگل قصد خود را برای ایجاد این تغییر در فوریه 2015 اعلام کرد.
اکونومیست زمان بندی را “ناجور” دانست زیرا آنها گفتند “کمتر از یک هفته بعد از آنکه اتحادیه اروپا شرکت را متهم کرد …” به رفتارهای ضد رقابتی می رسد.
علاوه بر اعلامیه آنها ، Google مقاله ای با عنوان “سایت های دوستانه تلفن همراه” را در صفحه توسعه دهندگان Google خود منتشر کرد تا به مدیران وب سایتها در انتقال کمک کند.
گوگل ادعا می کند که انتقال به سایت های دوستانه تلفن همراه برای بهبود تجربه کاربر بوده است ، با بیان اینکه “ممکن است مشاهده و استفاده از نسخه دسک تاپ یک سایت در دستگاه تلفن همراه دشوار باشد.منبع
